こんな人におすすめ
投稿画面・編集画面が左に寄っているのが嫌なので、真ん中に移動したい人
WordPressのエディター画面が新しくなってからしばらくったってますが、私はなんだかブロックエディタ―が面倒だったのでずっとクラシックエディターに戻して記事を書いてました。
しかし、最近ブロックに変えた方がたくさんのいい機能を使えることがわかり、ちょっと勉強してみようと思うようになりました。
しかも、ブロックエディタ―で古い記事を開いたら、まああ、はっちゃかめっちゃか。
直すのが目的ではなかったのに長時間直すはめになってしまい、すごく苦労しました。
こうならないためにも、遅ればせながらこれからはブロックエディタ―を使っていこうと思っています。
しかーし、しょっぱなからしくじります。
前回エディターをクラシックに戻した理由の一つがクラシックならワードやエクセルをつかってるかのように編集が可能だったのが、ブロックのほうは文字の色、文字の形、セレクトした文字だけを変えるところが分からないなど、ほかにもちょっとどこかクリックしたらいきなり記事の一番下に行ってしまったりと、色々わけわからないところがあります。
そこでグーグル先生、youtube先生に頼り調べていたら、すぐに気付いた事が…
自分のWordpressの編集画面がおかしい

ブロックエディタ―の使用方法を解説してる人の画像や動画を見てるとすぐに気付くことがありました。
それは、

なんで、他の人のブロックエディターの編集画面はきれいに真ん中にあるんだろう?
もう、新規投稿記事を開けた当初からなんかおかしいのです。
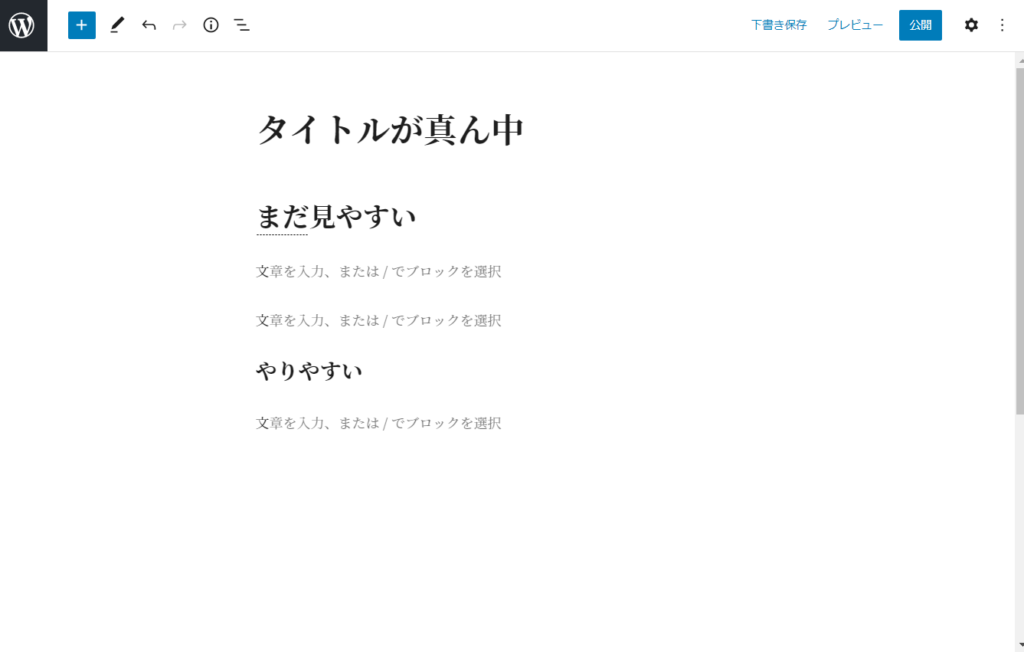
他の人のエディター画面ってタイトルとか真ん中に位置してて、すごくすっきりしてるんですよね。
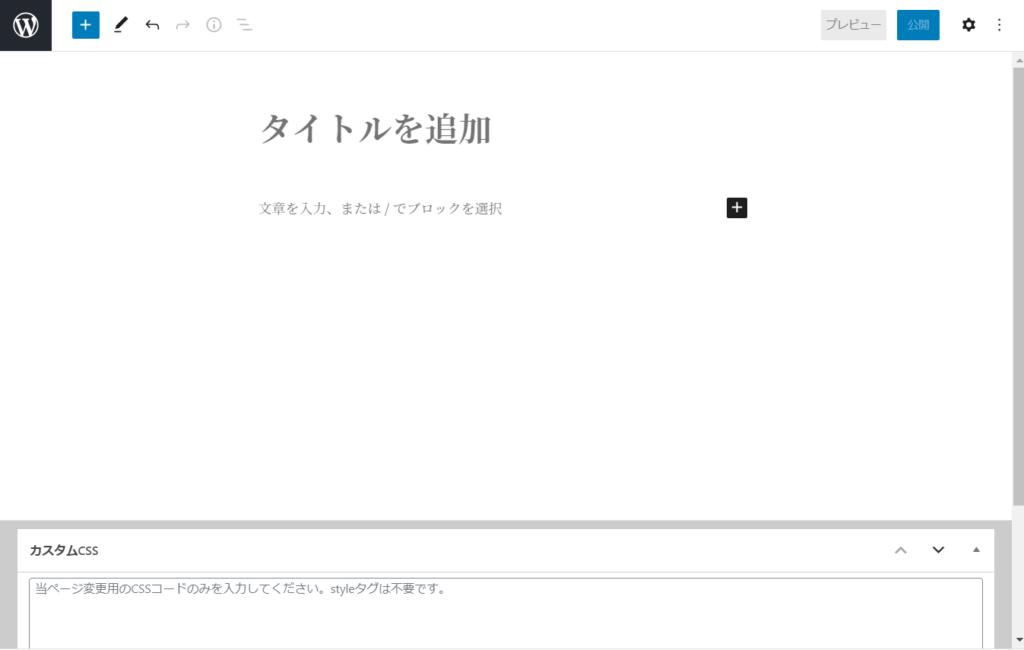
下の画面のような感じで。

フルスクリーンにしたらもっと簡潔で見やすいみたいで。
こんな感じにちゃんと真ん中にあるんですよね。

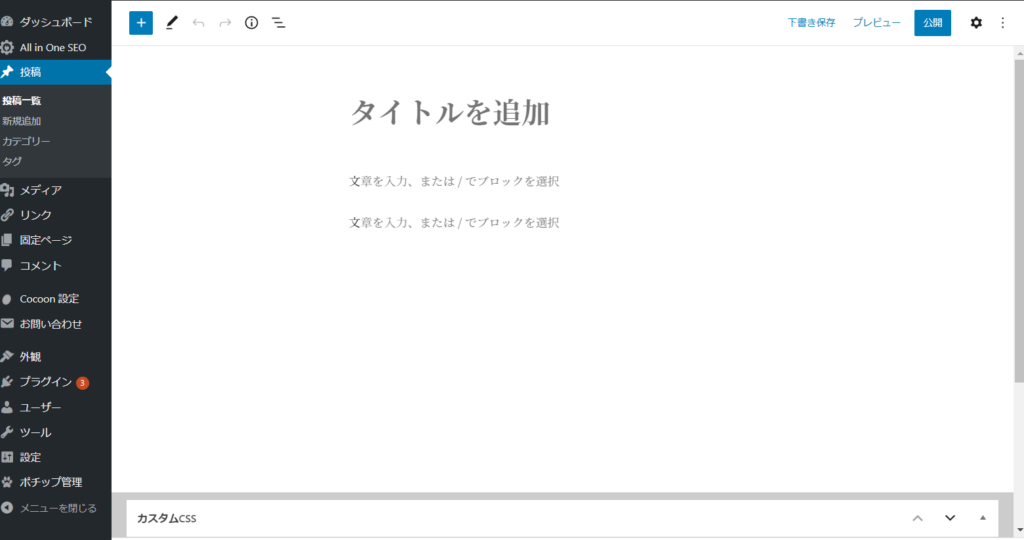
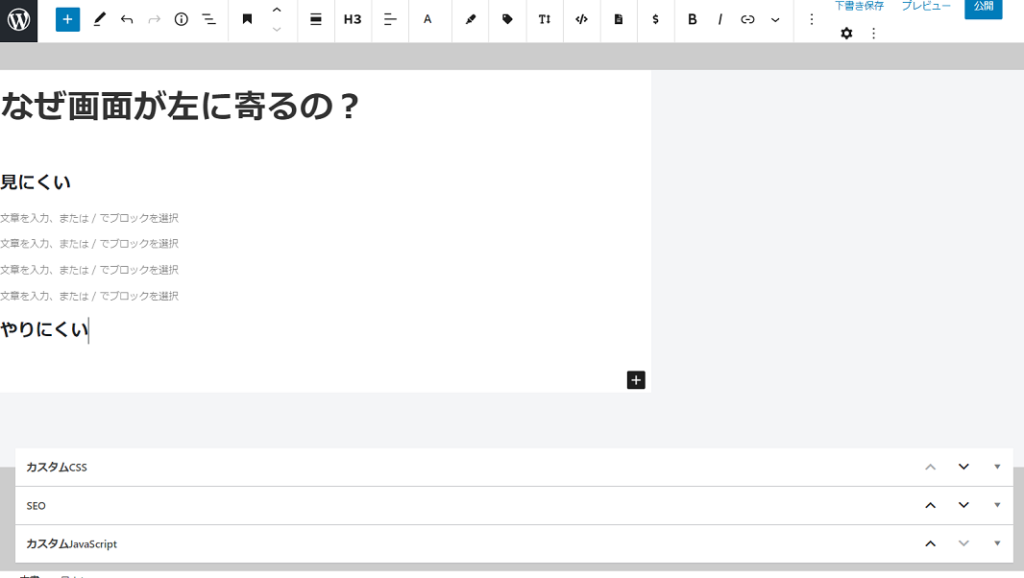
一方、自分の投稿スクリーンの場合ですが、下の画像は新規追加ボタンをクリックした直後の画面です。
見ての通り、やたらと左に寄っているのです。
タイトルも左に寄っています。

始めのうちは左サイドのメニューの出し方もよくわからず、四苦八苦してました。
少し慣れて、記事を書き始めた時もなんかおかしいけど、まあ記事は書けるからしばらく不思議に思いながらも調べるのが面倒だったのそのまま使っていました。
Google Chromeの"The Great Suspender" 拡張機能がMalwareになった?
なぜ自分の編集画面はやたらと左に寄っているのか?

しかし、書き続けてるとなんだかやりにくさが増してきました。
画面が左に寄っていると、文字入力でタイプするときなんだかやりにくいのです。
画面を小さくすれば必然的に視界の真ん中に来るのでそれでしのいでいたのですが、やっぱりなんだか見にくい。
常に左にある左サイドにあるメニューのすぐ横にあるので、文章の最初から書くためクリックしたとき、別の関係のないボタンをクリックしてしまうので、画面が切り替わってしまったりするので、んん?っとイラっとするようになりました。
しかももっとも嫌だなと思ったのが、見出しの大きさがわからない事です。
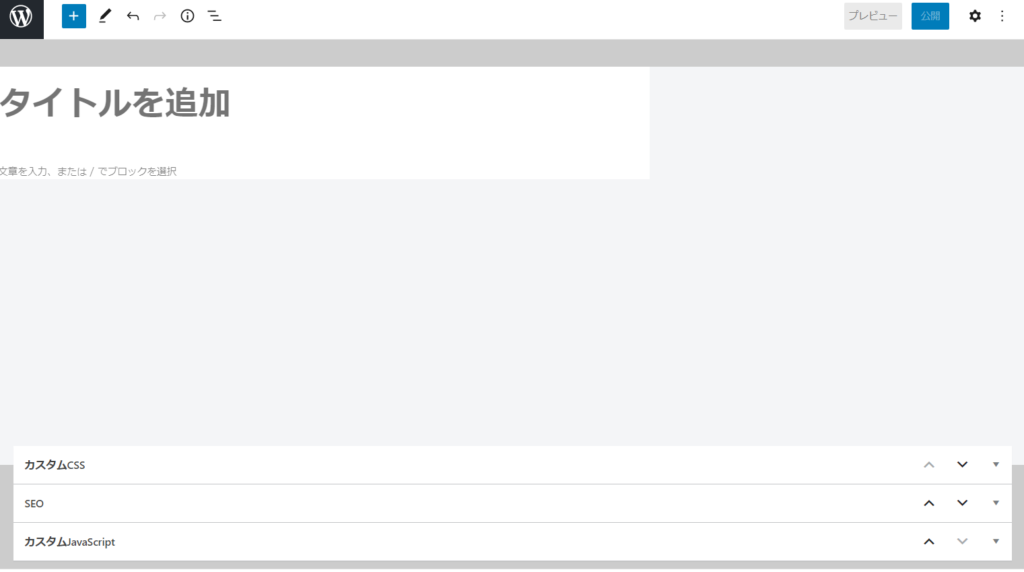
下の画面では、
”見にくい” と書いている部分はH2、
”やりにくい” と書いている部分はH3のフォントサイズにしているのですが、

まったく違いが分かりません。
見出しって文章を書くときのある程度の指標になっているので、その見出しの大きさが一緒に見えると文章構成が分からなくなってくるんです。
文章を書くのが苦手なので、よけいちゃんとしたくなるのかもしれません。
プレビューボタンを押して確認すればH2なのかH3なのかわかるけど、いちいち確認するのは面倒です。
一方、画面が真ん中バージョンだと、まださっきよりは違いが分かり少し見やすくなります。↓

これはちゃんと画面を真ん中にする方法を調べないとと思いました。
直す方法は二つある
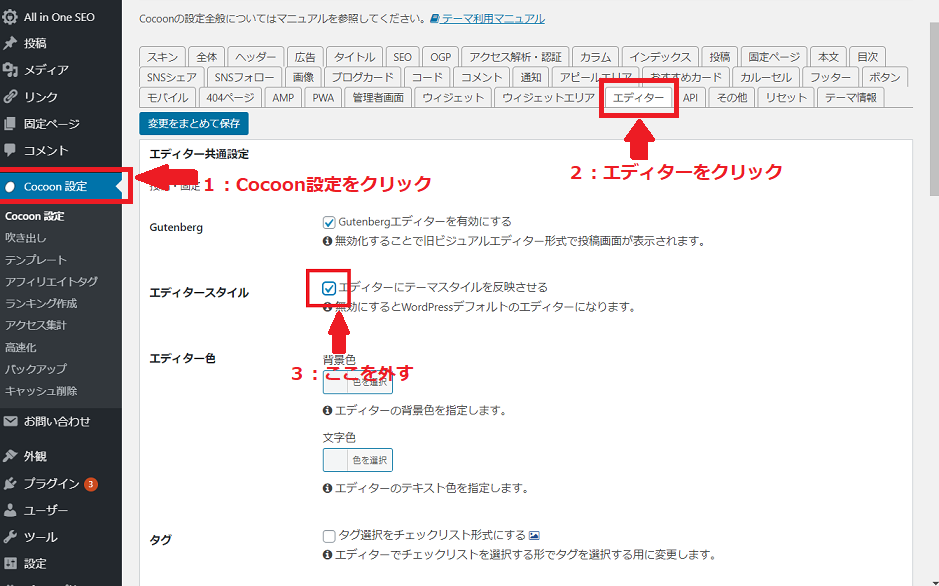
cocoon設定で直す
- Cocoon設定をクリック。
- エディターをクリック。
- ”エディターにテーマスタイルを反映させる” の部分のチェックを外す

この後、投稿画面をリフレッシュすれば、完全に画面をセンターに戻すことができます。
注:この欄のチェックを外すと、同時にブログカードのブロックを挿入した時に下の画像のようなカードのブロックがあるのかどうかわかりづらくなります。または、下線をいれたのかどうかも分かりづらくなります。現在この欄に✓をいれても画面は左に寄ることはなくなっていますので、バグが直ったのか、他の設定で左寄よせがなくなったのかどうかよくわかりません。9/27/21

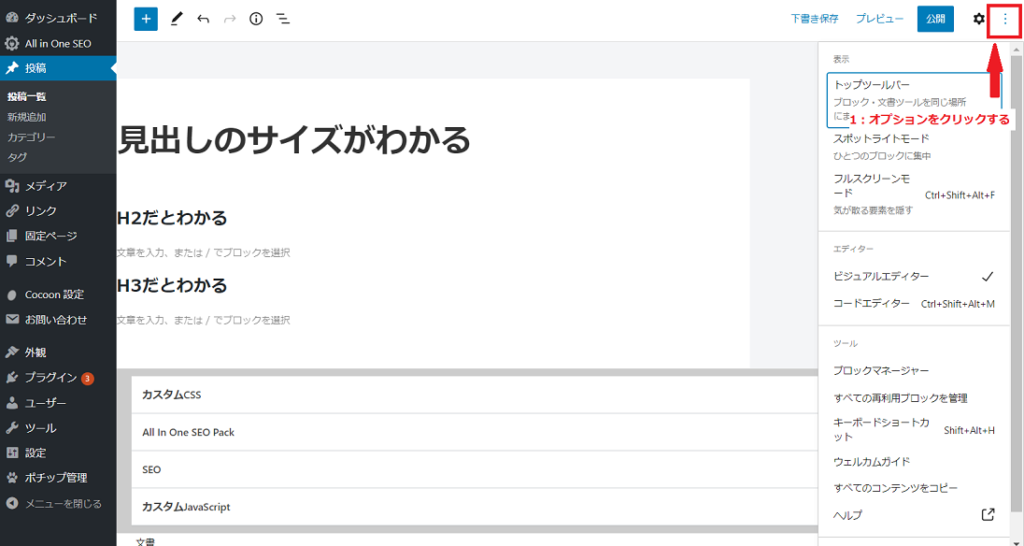
オプションを使って直す。
一方、こちらの方法は設定を変えません。
3番目の工程にある
”エディターにテーマスタイルを反映させる”
の部分のチェックを外さずに画面をセンターにすることができます。
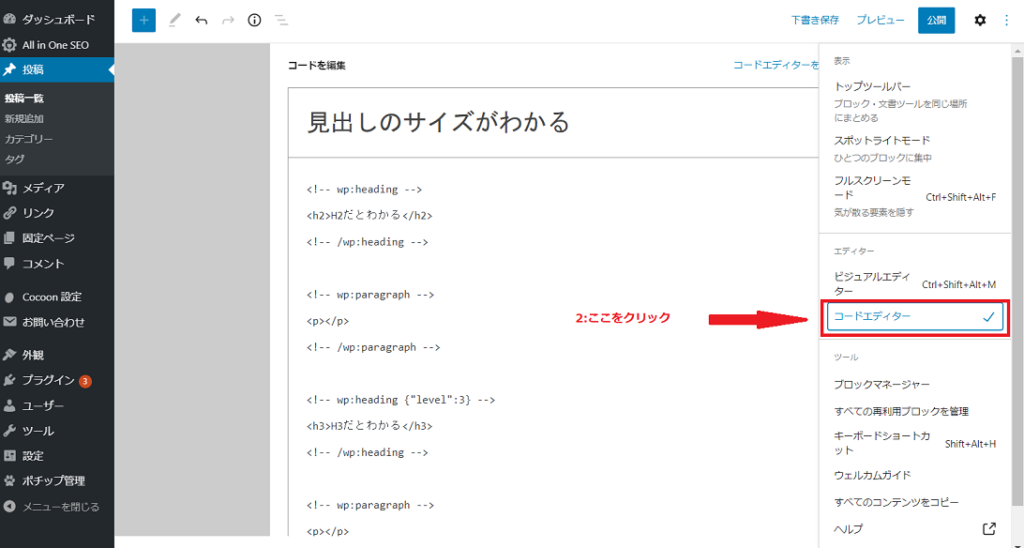
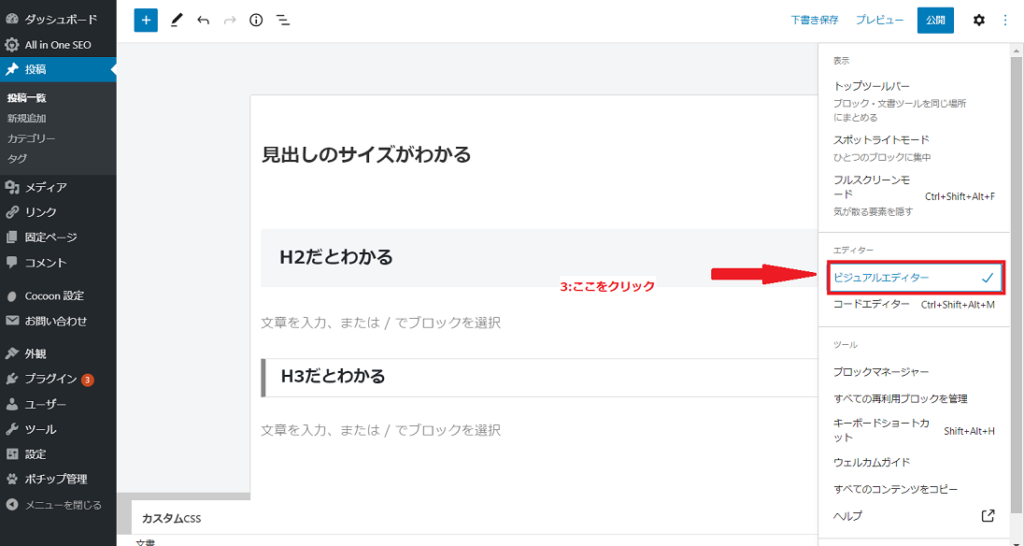
手順は、オプション → コードエディター → ビジュアルエディター
です。
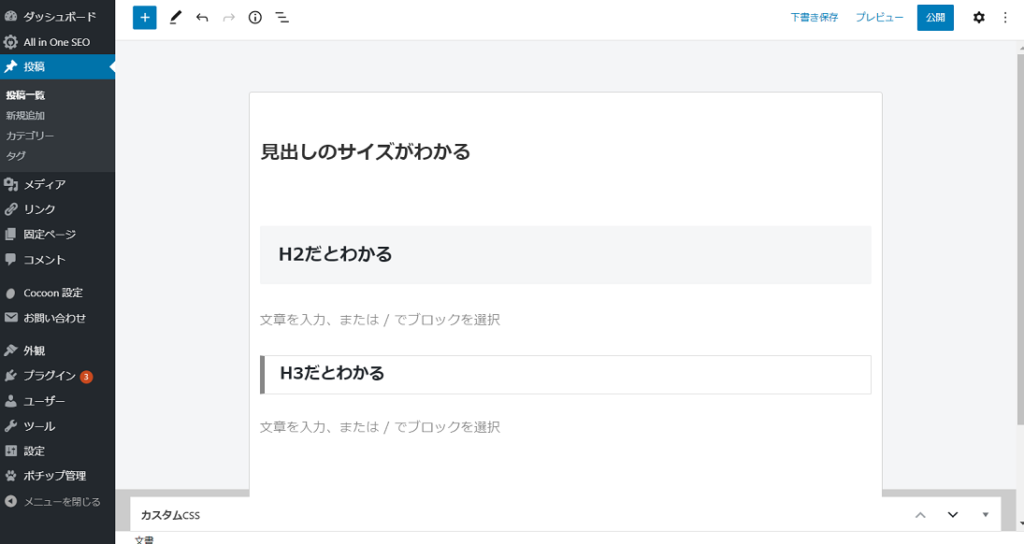
ファイルを開けた時は左に寄っているのですが、上の工程を踏むと投稿画面がセンターになり、なおかつ見出しの部分が分かりやすく表示されます。




クラシックエディターモードを使っていないのに、ブロックエディタ―のままで画面がセンター、なおかつ見出しのH2、H3の表示がとても見やすいです。
それぞれのメリット、デメリットを整理してみました。
| メリット | デメリット | |
| cocoon設定 | 常にタイトル、エディター画面が真ん中にあって見やすい | 見出しの大きさがわかりにくい。 |
| オプションボタン | 見出しの見せ方がクラシックエディターと同じでH2,H3の表示が見やすい | ・リフレッシュするたびにオプションボタンをクリックして直すのが面倒 ・外枠をクリックすると強制的に一番下のブロックに飛ぶ。(なぜ?) |
私は良く一つのスクリーンで二つのサイトを同時に見るのですが、クラシックエディターでやっていた時は画面の上半分をツールバーに占領されていたので見にくくてタイプもしずらいと思っていました。
ブロックエディタ―にしてから編集画面が大きくなり書きやすくなったので、この問題は解消されました。
まとめ
今のところオプションをクリックして直すほうが書いてる時の記事が見やすいですが、外枠をクリックしないようにするのも大変・・・
ブロックエディタ-の使い方はまだまだ勉強途中です。
WordPress自体が初心者なので、余計大変です。
ツールバーがなくなってずっと使っていたボタンが画面のあちこちに拡散されて、使いにくいのでクラシックエディターに戻してしまってましたが、最近は考え直して一から勉強しなおしています。
学んでも学んでも、次から次へと新しい問題が出てきて泥沼感覚を味わってますが、頑張って自分の頭をアップデートしていこうと思います。


